Ya creamos un blog en Blogger,
hoy personalizamos su plantilla.
Paso 1: Acceder al panel de personalización de la plantilla del blog
Luego de iniciar sesión en Blogger, debemos seleccionar el blog que queremos editar clickeando en su nombre. Al hacer click, Blogger nos mostrará la "Visión General" del blog, desde donde podremos acceder a cada menú o característica del blog.
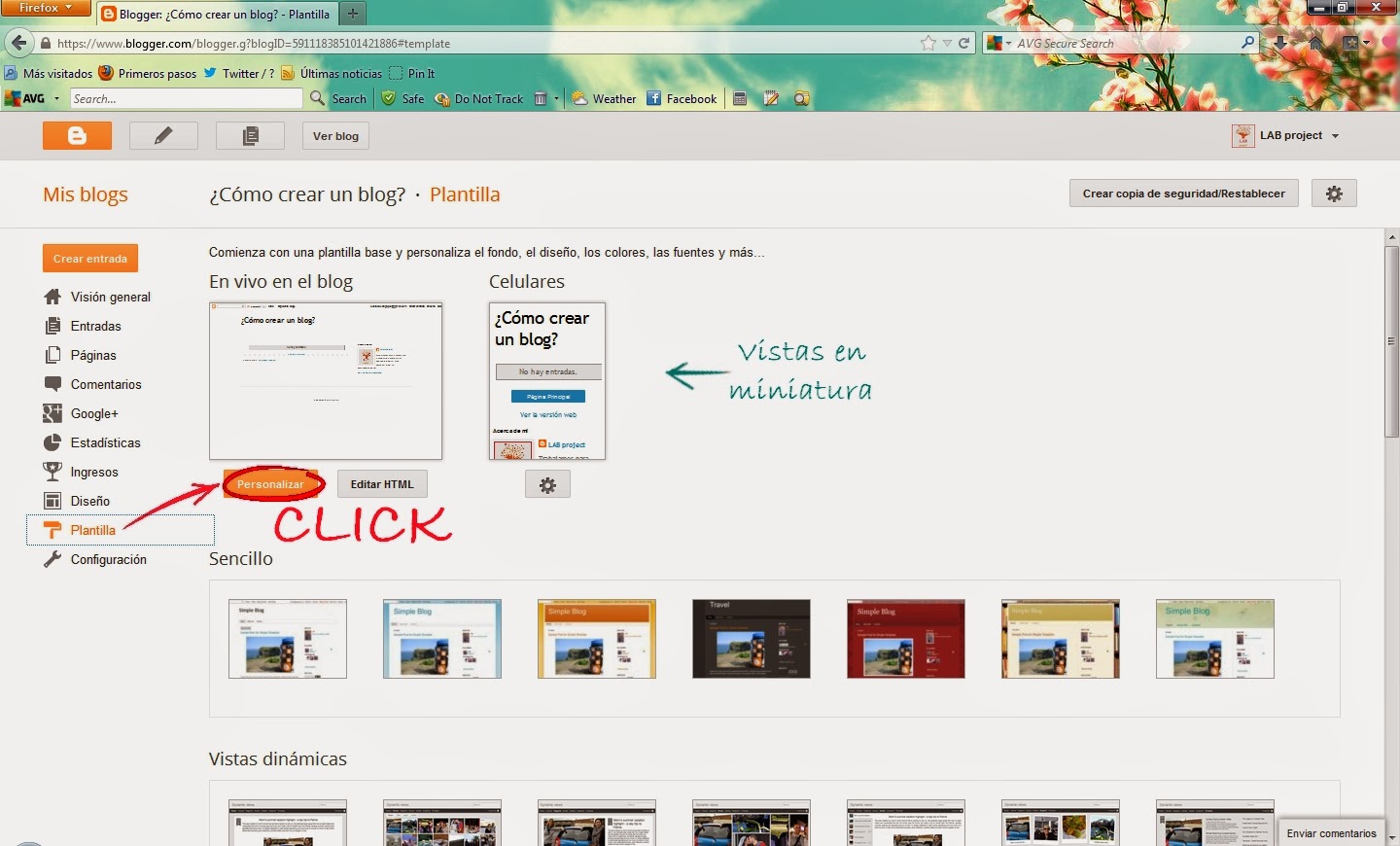
Una vez en la Visión General del blog, clickeamos en la opción "Plantilla" del menú de la izquierda. En la pantalla veremos una miniatura de la vista actual del blog en ordenadores y en celulares, y hacia abajo podemos explorar las plantillas prediseñadas de Blogger.
Hacemos click en "Personalizar", debajo de la vista en miniatura del blog en vivo, para modificar la plantilla base.
 |
| Click en "Personalizar" |
Paso 2: Seleccionar la plantilla base
"Plantilla" es el primer menú del panel de personalización, allí podremos elegir un modelo prediseñado entre cuatro categorías: Sencillo, Vistas Dinámicas, Ventana de Imágenes, Awesome Inc. Cada categoría presenta un estilo y diseño:
- Sencillo: El diseño es simple, como su mismo nombre lo dice.
- Vistas Dinámicas: El lector podrá elegir entre distintas vistas de tu blog, la que elijas será la primera que vea cuando ingrese al sitio.
- Ventana de Imágenes: Prioriza las imágenes que publiques en tus posts.
- Awesome Inc: Son diseños más elaborados, que igualmente podrás adaptar a tu gusto.
 |
| Para nuestro blog elegimos la plantilla más simple |
Paso 3: Cambiar el fondo
Desde el menú "Fondo" del panel podemos elegir una imagen para el background de nuestro blog. Podemos cargar una foto desde nuestra PC o elegir una de las imágenes de la galería de Blogger, que nos presenta distintas categorías: Arte, Negocios, Celebraciones, Entretenimiento, Familia, Comidas y bebidas, Salud y belleza, Pasatiempos y artesanías, La casa y el jardín, Naturaleza, Patrones, Recreación, Ciencia, Shopping, Tecnología, Texturas, Transparente y Viajes.
En cada categoría se agrupan imágenes relacionadas a su nombre.
Nosotros elegimos una de las imágenes de la solapa "Resumen". Al seleccionarla, podemos ver como cambia la vista preliminar en la parte inferior de la ventana.
 |
| Seleccionamos el fondo señalado |
 |
| Así se ve la vista previa del blog |
Paso 4: Ajustar ancho
En este paso podemos definir el ancho de las columnas de las plantillas.
En "Blog completo" cambiamos el ancho del espacio que luego ocuparán las entradas de nuestro blog. Para esto debemos pensar en el contenido que publicaremos: si será sólo texto y por lo tanto conviene una columna no muy ancha para facilitar la lectura, o si compartiremos imágenes para tener en cuenta el tamaño de las mismas.
En "Barra lateral derecha" modificamos la columna lateral en la que luego insertaremos widgets (es donde vemos el perfil de LAB en nuestro ejemplo, titulado "Acerca de mí"). Podemos dejarla en la medida predeterminada y luego cambiarla si es necesario, nosotros la redujimos en sólo 10px.
 |
| Mirá la diferencia en el ancho del recuadro que dice "No hay entrada", eso es el ancho de "Blog Completo" |
Paso 5: Diseño del cuerpo del blog
En este menú podemos decidir cuántas columnas laterales tendrá nuestro blog: ninguna, una a la derecha, una a la izquierda, una a cada lateral, una a la izquierda y otra doble a la derecha, una a la derecha y una doble a la izquierda, una doble a la derecha o una doble a la izquierda.
También podemos elegir el diseño del pie de página: con uno, dos o tres espacios para widgets.
Para nuestro blog elegimos un diseño con una barra lateral a la derecha, y un pie de página con dos espacios de widgets.
Paso 6: Opciones avanzadas
Blogger nos permite modificar fuentes, colores y bordes para personalizar cada elemento del blog:
- Texto de la página
- Vínculos o links que compartamos
- Título y descripción del blog
- Pestañas
- Entradas y sus títulos, cabecera de fecha, pie de página
- Título de los gadgets
- Fondo y leyenda de las imágenes que ilustren nuestros posts.
Como son muchas imágenes (decidimos compartir todas las personalizaciones que hicimos de estas opciones avanzadas), te invitamos a clickear en ellas para verlas en mayor tamaño.
Paso 7: Aplicar al blog
Por último, debemos hacer click en el botón "Aplicar al blog" para guardar nuestros cambios.
 |
| Clickeamos en "Aplicar al blog" para guardar los cambios |
¡Listo! Plantilla personalizada.
¿Ya estás imaginando cómo personalizar tu blog?
Contanos cómo te quedó!!
¡Hasta el próximo tutorial!

























No hay comentarios.:
Publicar un comentario